-
스토리보드와 와이어프레임NEWS 2020. 5. 17. 00:59





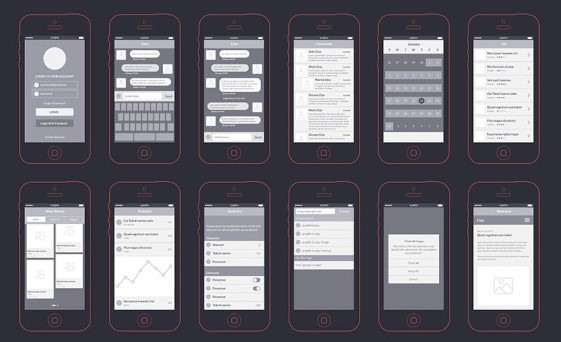
<와이어 프레임>
: 화면 단위의 레이아웃을 설계하는 작업. 의사소통 관계자들과 레이아웃을 협의하거나 서비스의 간략한 흐름을 공유하기 위해 사용(UX/UI 설계에 집중 )
즉 디자인이 들어가기 전 단계에서, 선(wire)을 이용해 윤곽선(frame)을 잡는 것을 말합니다. 단순한 선과 회색박스들로 보일 수 있겠지만, 디자인의 컨셉, 고객의 요구사항, 콘텐츠들의 기능 요소를 모두 파악하여 전략적으로 설계되어야 하므로 중요도가 높습니다.
구조(페이지 요소의 구성 방식), 콘텐츠(페이지에 표시될 내용) 및 기능(인터페이스의 작동 방식)을 설명하는 데 사용.
와이어 프레임 툴 : 손그림, 파워포인트 , 키노트, 스케치 , 일러스트, 포토샵 등
**와이어 프레임 제작 사이트
1. Moqups (https://moqups.com)
2. UXPin (http://www.uxpin.com)
3. Balsamiq (https://balsamiq.com)
4. Proto.Io (https://proto.io)
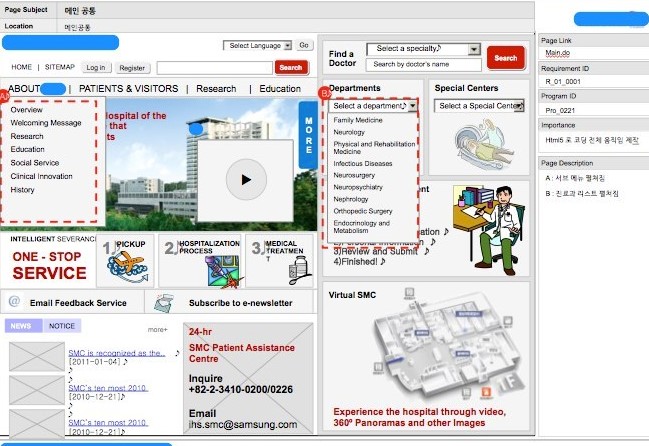
<스토리보드>
:디자이너, 개발자가 참고하는 최종적인 산출문서. 정책, 프로세스, 콘텐츠 구성, 와이어프레임, 기능정의, DB연동 등 서비스 구충을 위한 모든 정보가 담겨있는 문서. (개발의 설계도이자 작업지침서 )
기획자에 의해 스토리보드가 작성되어지면 , 디자이너는 스토리보드를 보고 디자인을 하고, 프로그래머는 스토리보드를 보고 프로그램을 설계하고 코딩하게 된다. 따라서 스토리보드가 잘못되면 잘못된 디자인, 잘못된 프로그램이 나올수 있다. 그만큼 중요한 작업이다.
스토리보드 툴 : 파워포인트, 키노트, 스케치, axure 등
'NEWS' 카테고리의 다른 글
SVG 파일이란? (1) 2020.05.23 fontawesome 아이콘리스트 & CDNjs (0) 2020.05.20 프론트엔드와 백엔드 (0) 2020.05.17 HTTP (0) 2020.05.17 자바스크립트와 제이쿼리 (0) 2020.05.17