Program/HTML.CSS
line-height:100px; 와 div { height : 100px} 관계 , 단한줄일때
주니코리아
2020. 7. 12. 22:25
1. height가 동일하면 텍스트가 세로 중앙(수직 정렬)에 배치, 단 한줄일때.

line-height | CSS-Tricks
The line-height property defines the amount of space above and below inline elements. That is, elements that are set to display: inline or display:
css-tricks.com

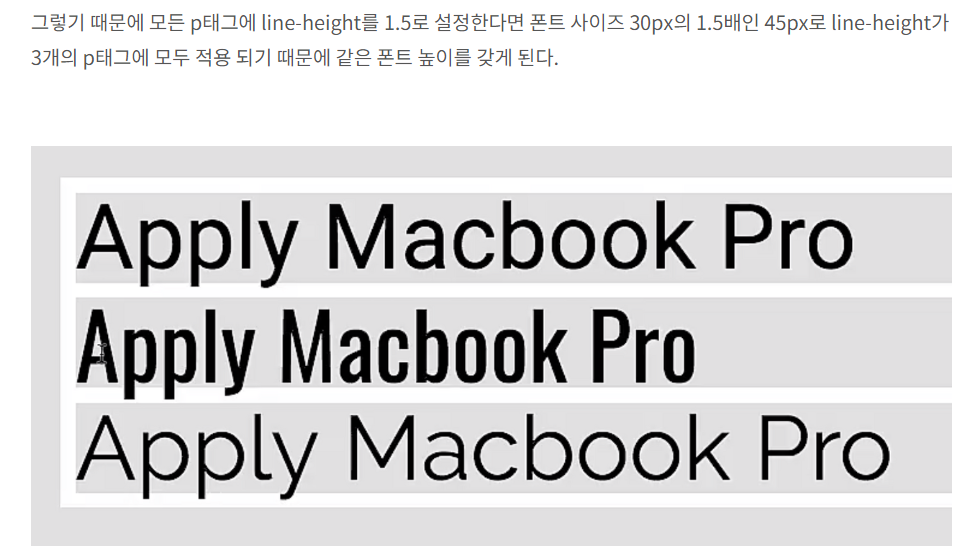
2. 폰트의 높이는 제각각이므로 line-height를 주므로 줄간격을 같게 하여 같은 폰트 높이를 가질수 있다.

3. line-height = 줄간격.
출처 : https://programmers.co.kr/learn/courses/4521/lessons/
출처: https://simsimjae.tistory.com/331 [104%]
