-
농협-퀵아이콘박스 작업과정Program/HTML.CSS 2020. 7. 13. 00:41
1. box-2를 (con-min-width) 만든다. div.con>ul.row>li.cell*7> a.block.relative[href="#]를 만든다.

2. a자식 img을 유령화시키기 위해 relative해주고. img를 a안에 꽉채우도록 width:100%,height:100%를 준다. img는 style = "background-image:url(..);" 를 주었기 때문에 background-position, repeat값을 입력한다.


3. hover 시 색깔변화. 이미지를 번갈아 보여줄수 있도록. display:none, block를 한다.

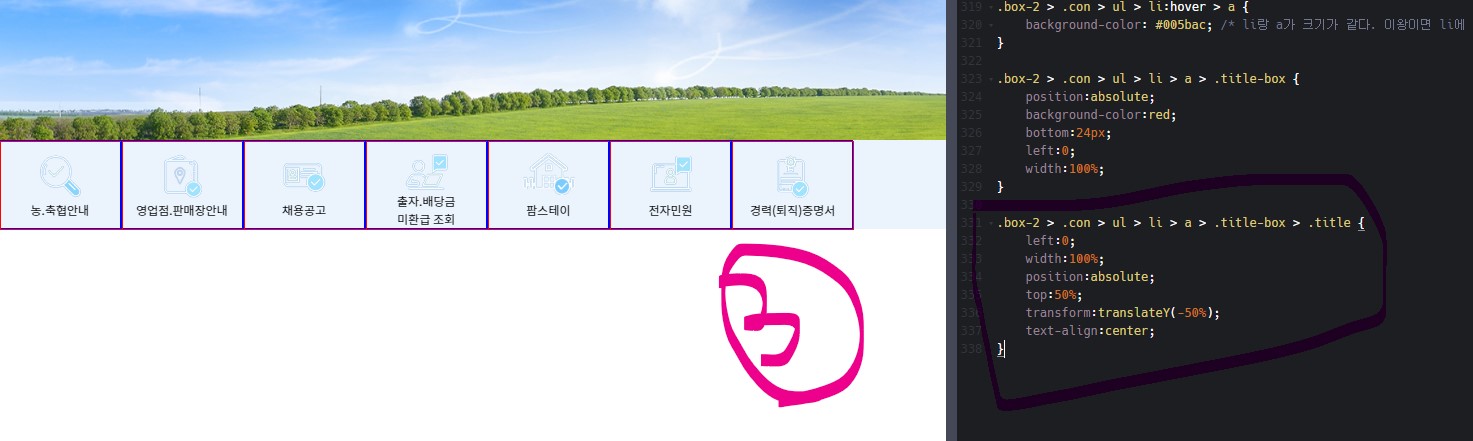
4. a안에 span을 3개 사용. off-img, on-img, title-box로 코딩.



5.title-box, title 유령화 시킨다. title-box 유령화시킨후 꾸미고 그다음 title

'Program > HTML.CSS' 카테고리의 다른 글
농협 보도자료 게시판 clear:both; 줄바뀜의 위력 (0) 2020.07.13 농협 a>.title-box>.title 유령화. 자식을 유령화시키면 부모는? (0) 2020.07.13 농협 -퀵아이콘박스 7개 (가로정렬) 비교? (0) 2020.07.13 탑바를 유령화시키고 body에 padding-top값을 준 이유!! (0) 2020.07.12 line-height:100px; 와 div { height : 100px} 관계 , 단한줄일때 (0) 2020.07.12