-
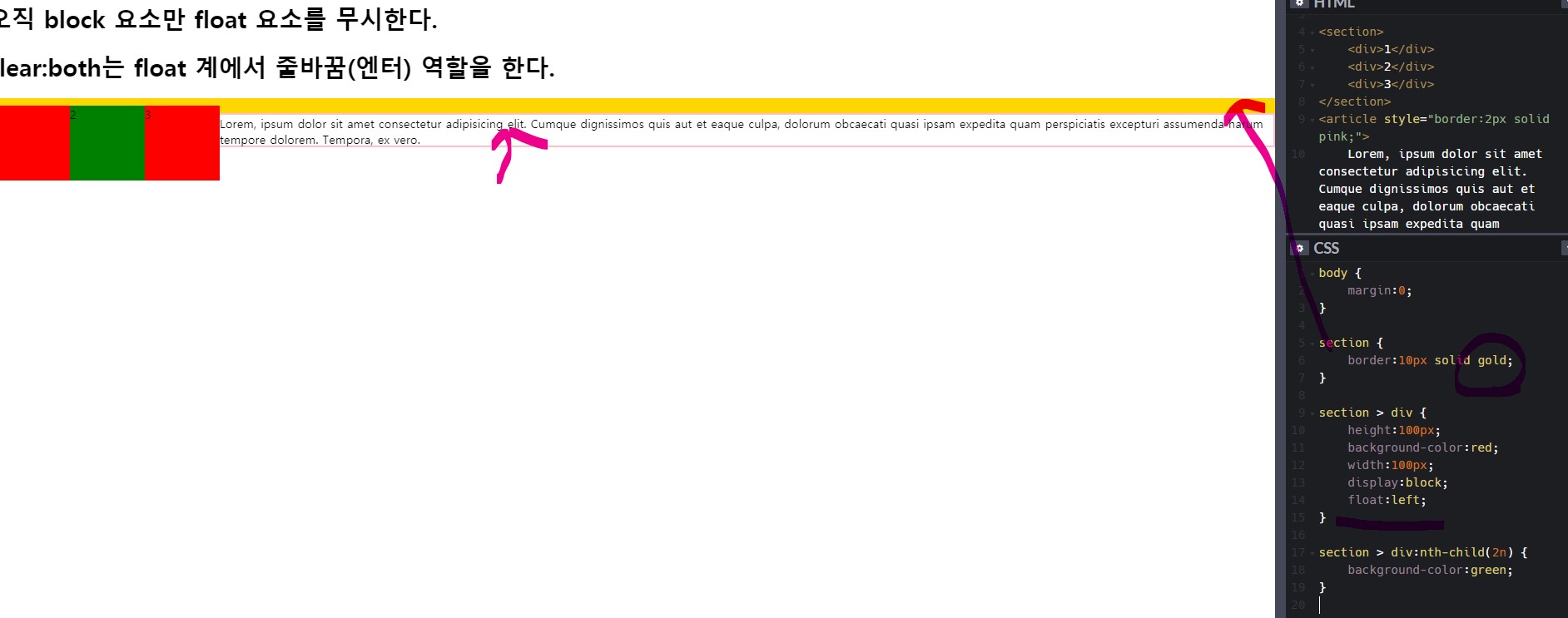
float--> clear:both (줄바꿈)Program/HTML.CSS 2020. 7. 12. 21:01
block 요소가 float요소를 무시에 section이 아래처럼 치고 올라오므로 줄바꿈 clear:both를 해준다.
보이지 않는 막내를 만들어 희생한다. section::after{content:"";}


'Program > HTML.CSS' 카테고리의 다른 글
line-height:100px; 와 div { height : 100px} 관계 , 단한줄일때 (0) 2020.07.12 a에 padding을 줄때 display :block;을 해주는 이유. (0) 2020.07.12 float의 댓가? 막내를 만들어준다. row::after{content:"";} (0) 2020.07.12 display:inline-block이 아닌 float:left을 사용해야 하는 이유!!2%부족 (0) 2020.07.12 con-min-width 더 작아지지 말기 (0) 2020.07.12